Giga
Designlab Capstone
An industry-focused freelancing platform for professionals in the design and tech world allowing creative minds to remotely connect and collaborate on projects while providing a flexible job schedule.
Role UX/UI Designer, UX Researcher
Duration 5 weeks (100 hours)
Tools Figma, Maze, Adobe Illustrator
Introduction
Problem
Many UX, graphic designers, and developers find difficulty in finding a partner to work on one project with. While freelance sites do exist, they are not very personalizable. People struggle to showcase themselves and unless you work for an agency to represent you and find a project as a contract, it may be difficult to find jobs. Sometimes, artists and designers who work alone like to have extra projects. Connecting and finding a job in a huge space like LinkedIn becomes very hard and stressful.
Solution
I designed an application for people in the design and tech space to be able to showcase their portfolios and apply for jobs that are contract and single-project employment types. On the other side, there will be an account type for someone who is hiring to log on and see these artists, designers, and engineers. Both sides will be able to communicate with each other, and finding a job/project will be less stressful! An example: A salon owner wants to create a website to showcase her services. She is able to go onto the app and find herself a designer, web developer, etc. to help her vision come to life. On the other side, a designer or programmer may be looking for this kind of job. They are able to apply and communicate with the salon owner.
Understanding Job Searching From Two Different Perspectives
Interviews
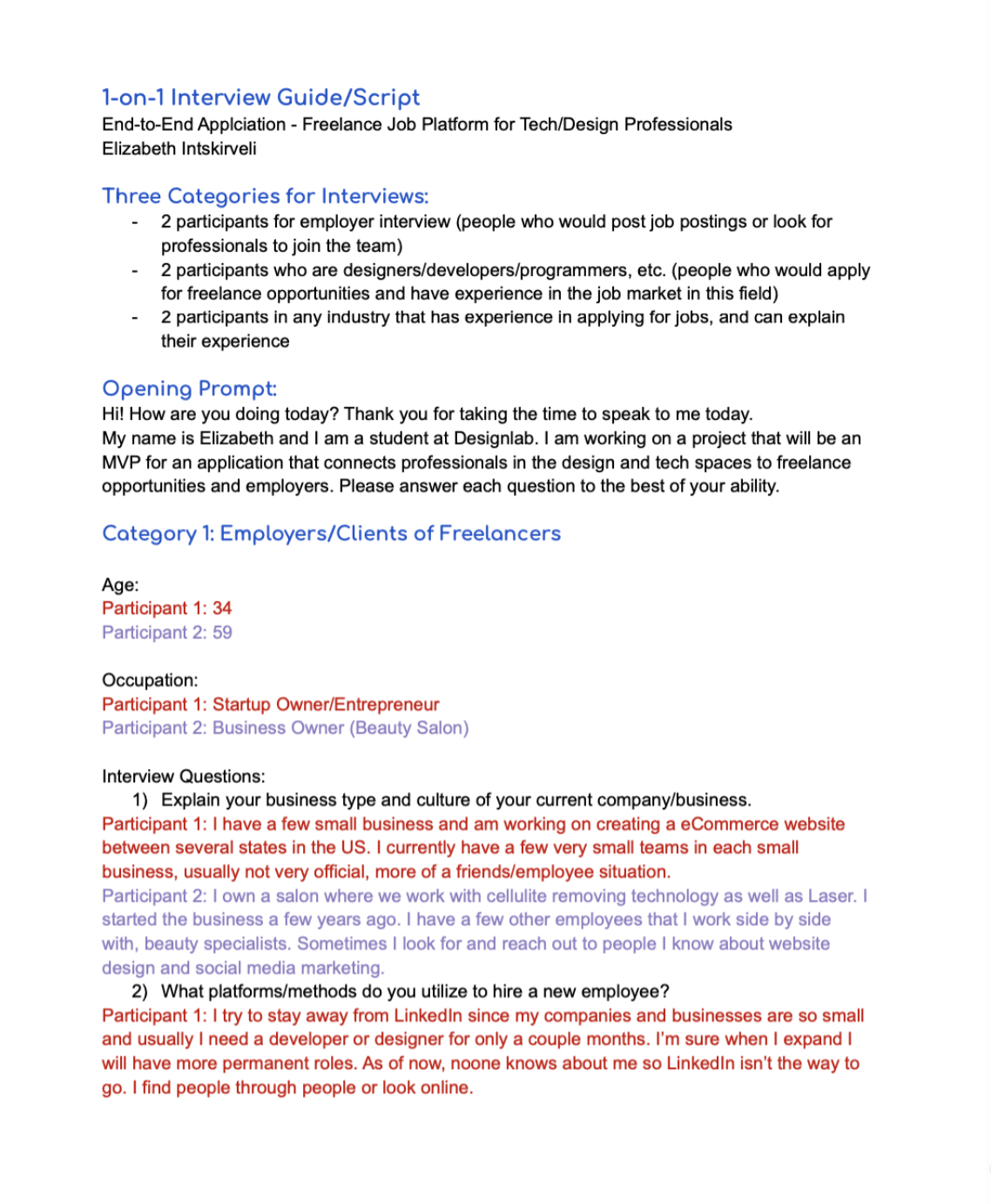
During the research phase of the project, I conducted user interviews to build new personas and to inform the design. I interviewed 6 people in total, 2 participants for employer interview (people who would post job postings or look for professionals to join the team), 2 participants who are designers/developers/programmers, etc. (people who would apply for freelance opportunities and have experience in the job market in this field), and 2 participants in any industry that has experience in applying for jobs, and can explain their experience.
Findings
All participants were frustrated with current job listing/networking sites due to old job postings, not getting noticed, and a not personalized experience.
Several participants have tried to find freelancers in the past and resorted to hiring through people they know.
Freelancers find it difficult to find positions with stability and stay inspired.
Identifying Competitors
There are many websites that currently exist for freelancing. However, they are not industry focused to give the user a more personalized experience. Nonetheless, it is helpful to see how these sites are built to help me understand strengths and weaknesses. This knowledge helped me design my mobile application, Giga. On the left is a competitor analysis of different applications.
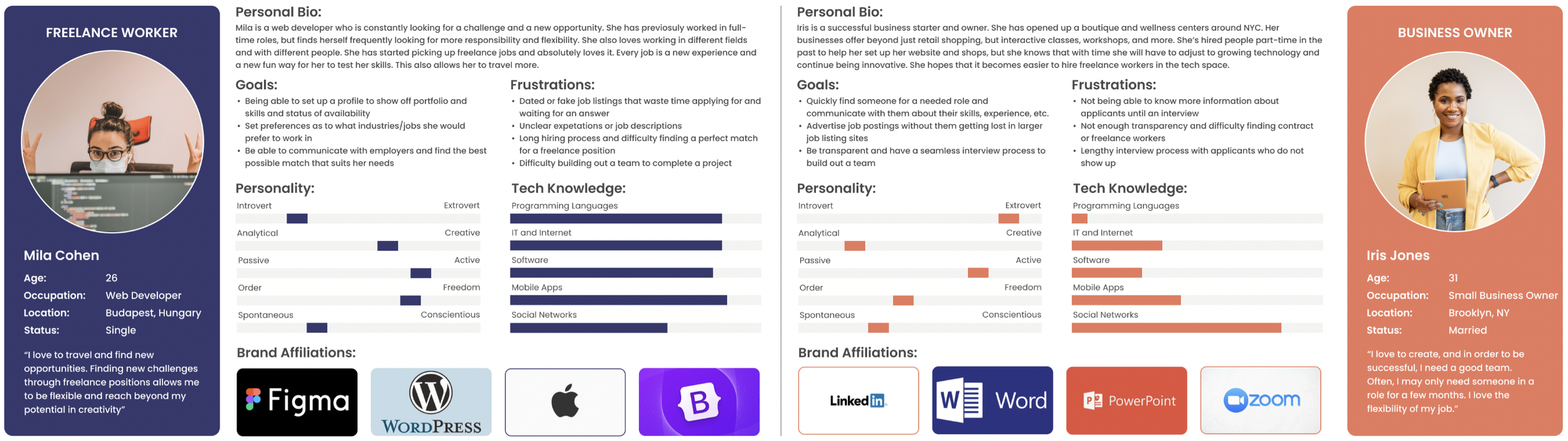
Creating Personas
After completing my interviews and competitor analysis, I felt that job searching/applying occurs from two different perspectives. I planned to design a platform with a freelancer side for professionals to showcase their work and apply, and clientside where business owners can hire freelancers and build their team. To really dive deep into my research and develop both flows and roles, I created two personas to connect with both sides of the platform and address the needs of both types of users.
Planning: Creating a Roadmap for an End-to-End Design
Project Roadmap
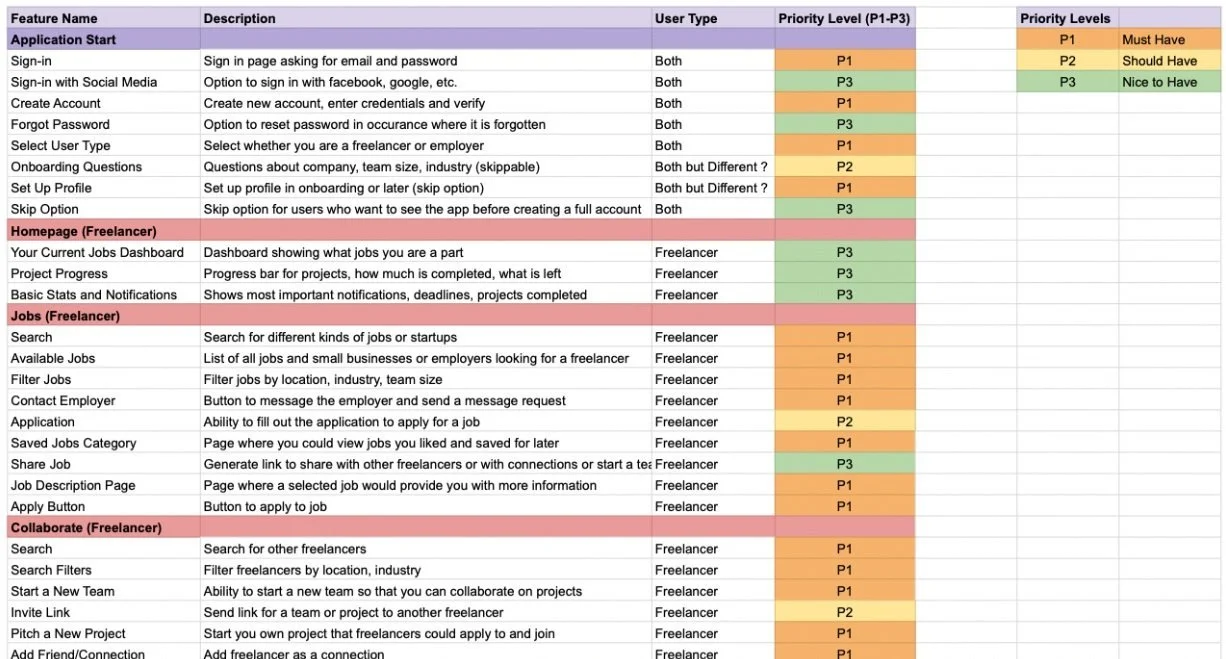
The idea for this project encompasses several large flows for two different types of users. For a minimum viable product, I needed to plan the features for each side of the product as well as the must-have features for both the client and freelancer platforms. This also meant planning for overlap and the interactions between the two, answering the question of "how do these two users interact with each other through Giga?"
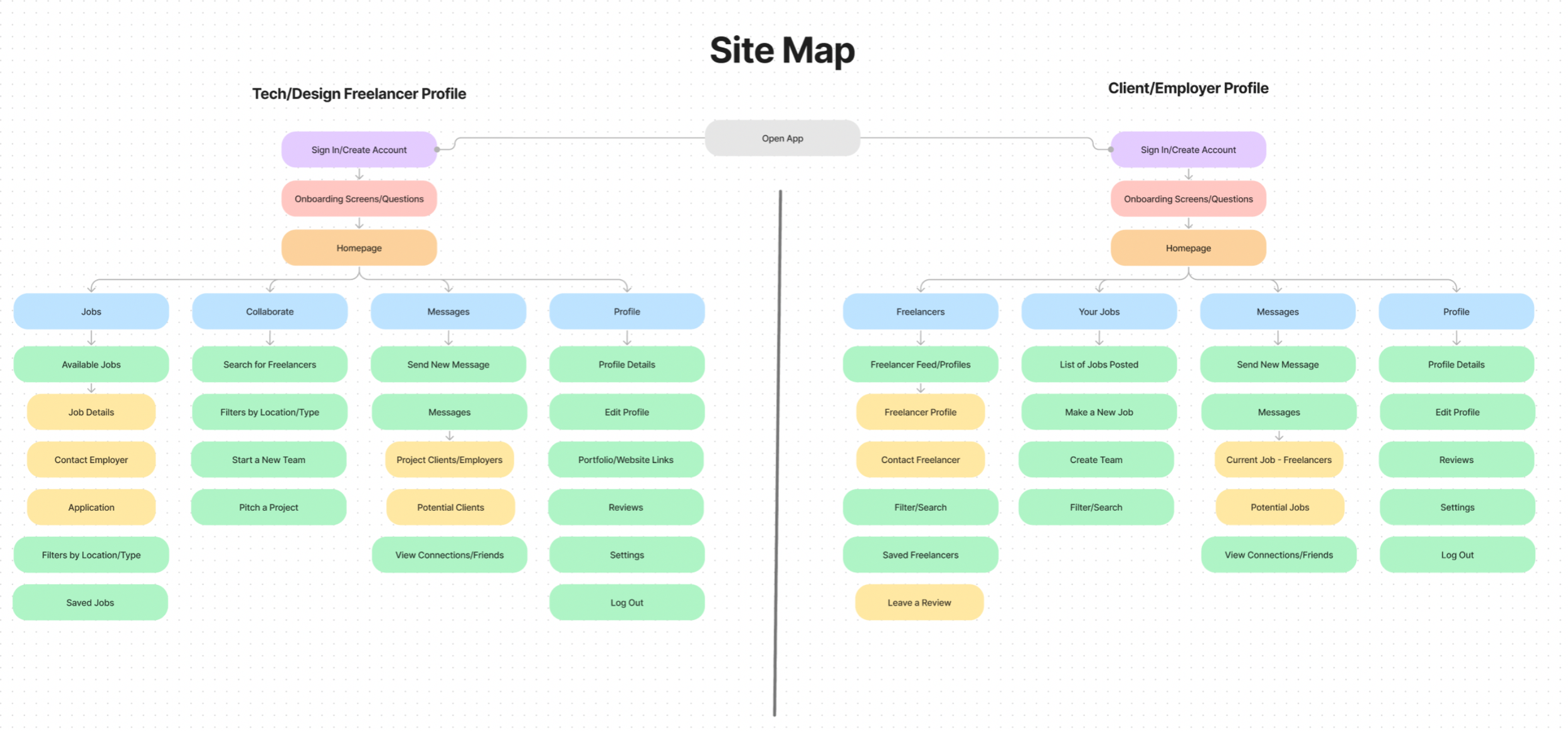
Sitemap
Giga is an end-to-end project that can be built forward with new features in the future. For the MVP, I mapped out how each side of the platform would be organized through a sitemap. In this image, there are two sitemaps, organized with all main pages, feature specific by user type.
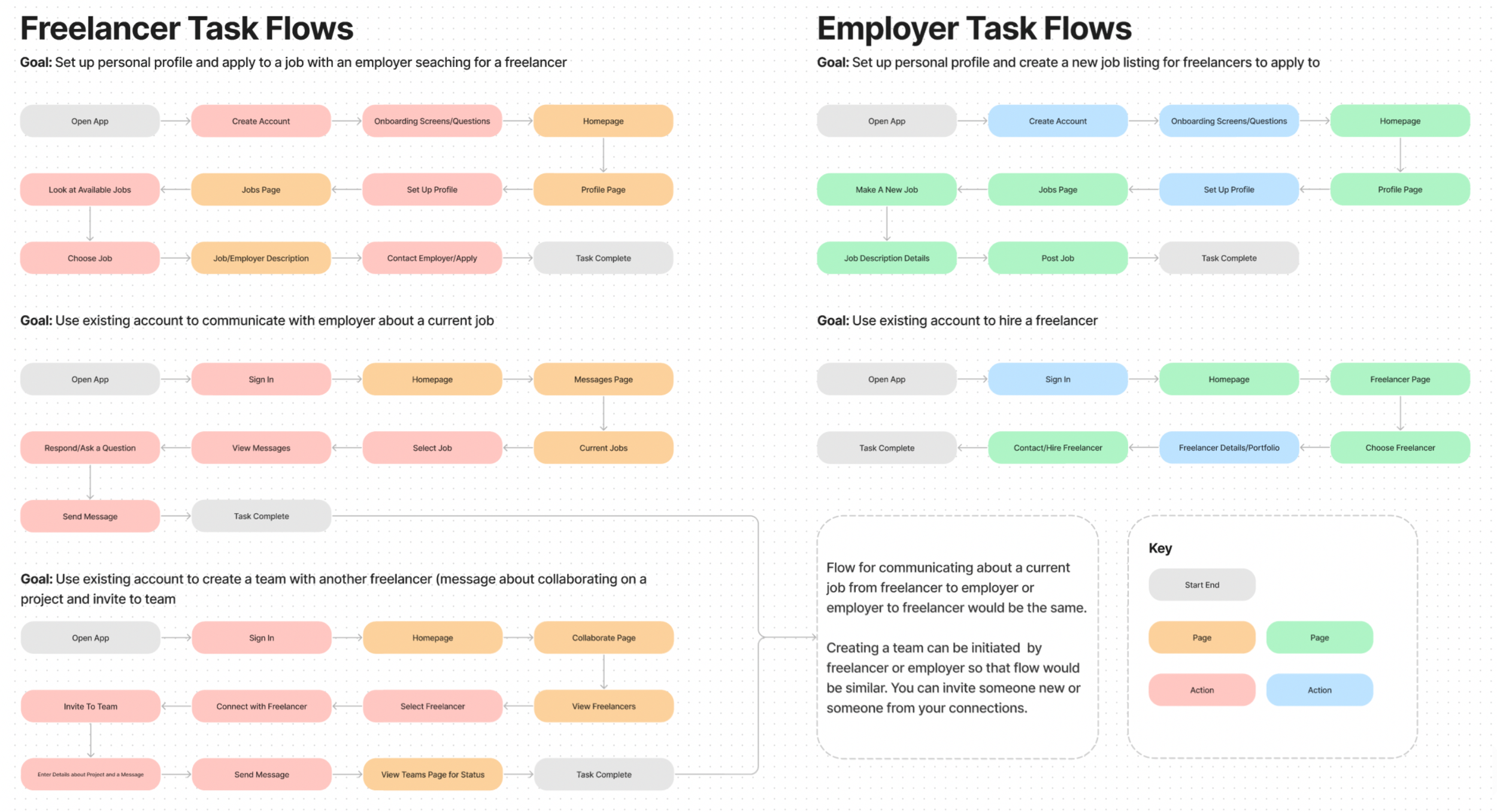
Task Flows - “Happy Paths” for Both Users
I created several different tasks ("happy") flows for both sides of the application. Each has a different goal that the user may accomplish. As this is a fairly large application, I chose one task flow to develop further for each user type, to create an MVP prototype that showcases both sides of the platform as well as the interactions between them.
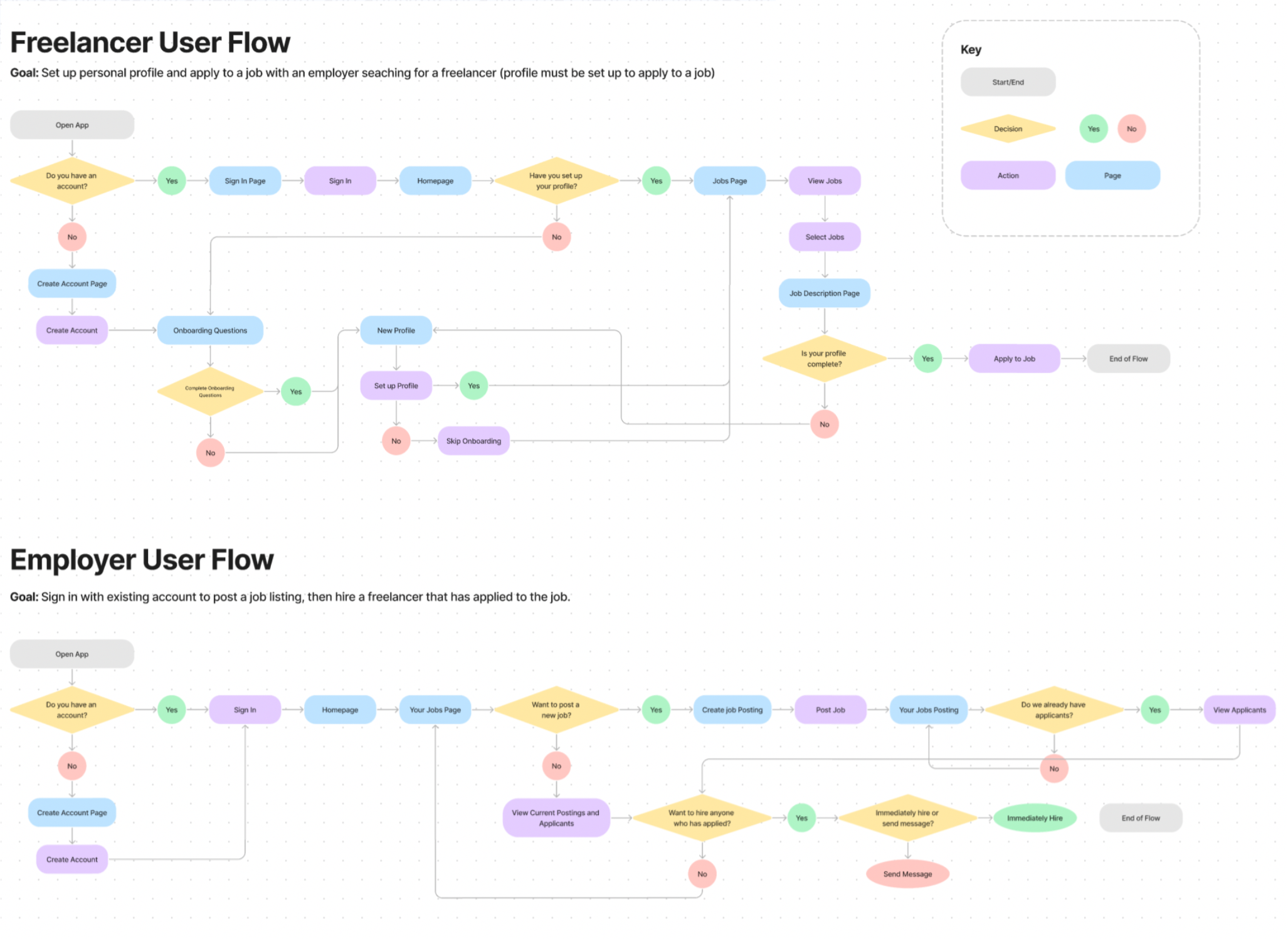
User Flows
After choosing two task flows to design and focus on, I got into more detail about the functionality and decisions a user can make with two user flows. The freelancer flow focuses on creating a new account and applying for a job. The client flow focuses on signing into an existing account, posting a new job, and hiring an applicant.
Designing For Two User Types
Problem Statement
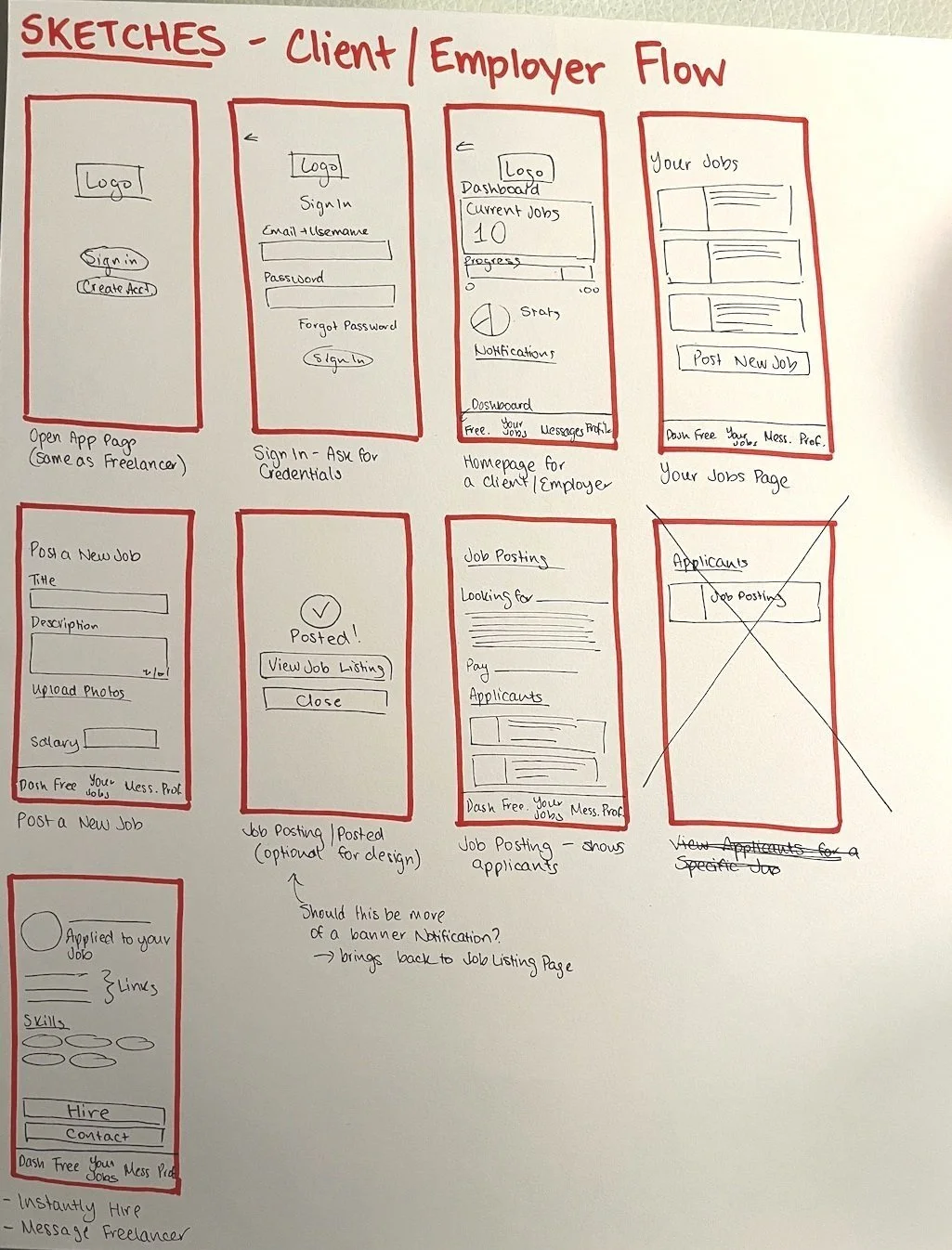
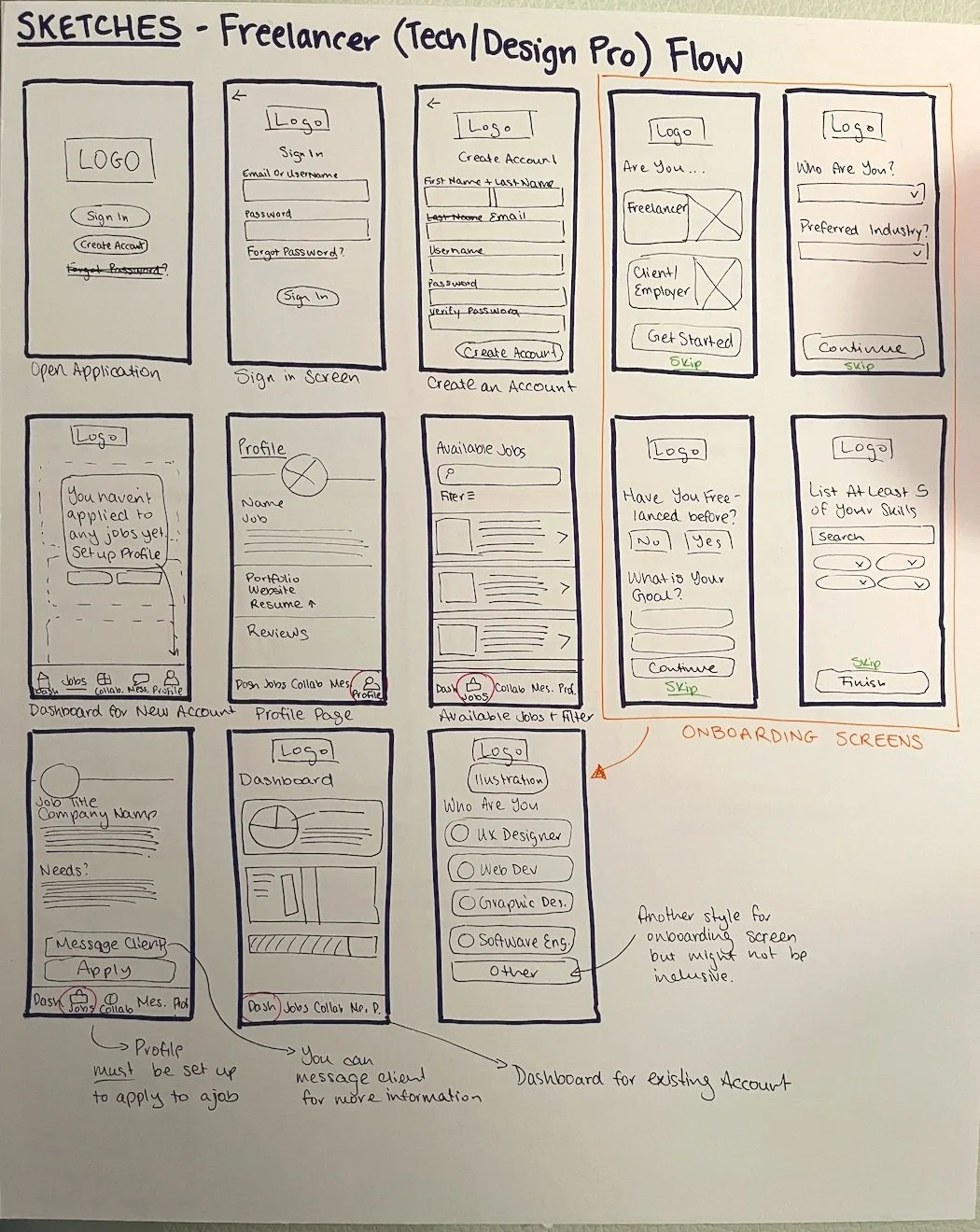
Next, I started sketching out my screens for both flows. After several iterations, I had sketches and a flow for both the freelancer and client sides of the application and was ready to move on to bring these sketches to life within Figma.
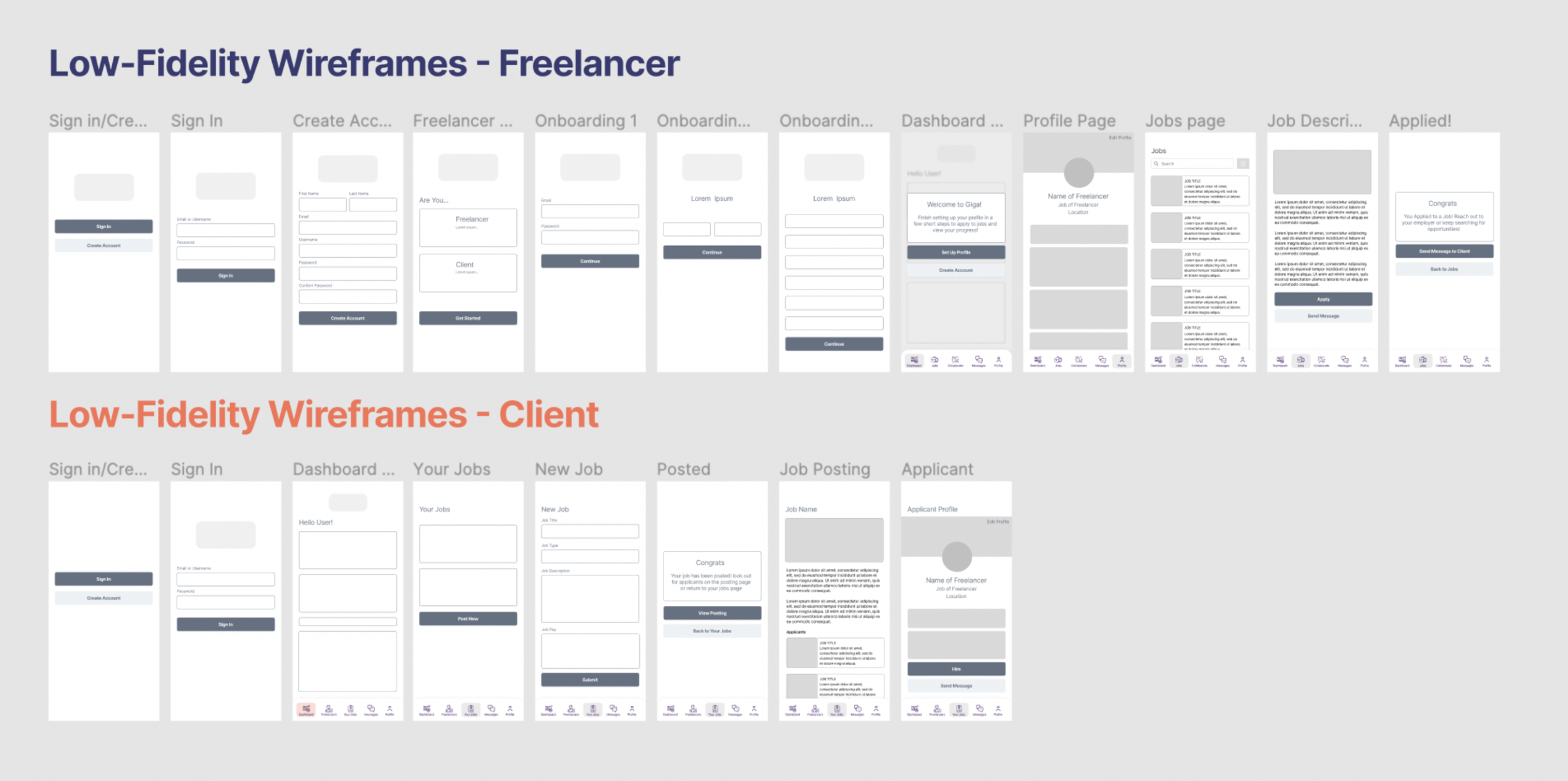
Low Fidelity Wireframes
I created my low-fidelity wireframes in Figma. This allowed me to start laying out some components and basic navigation and start to iterate on my sketches based on mobile UI guidelines. Below are the low-fidelity screens I designed.
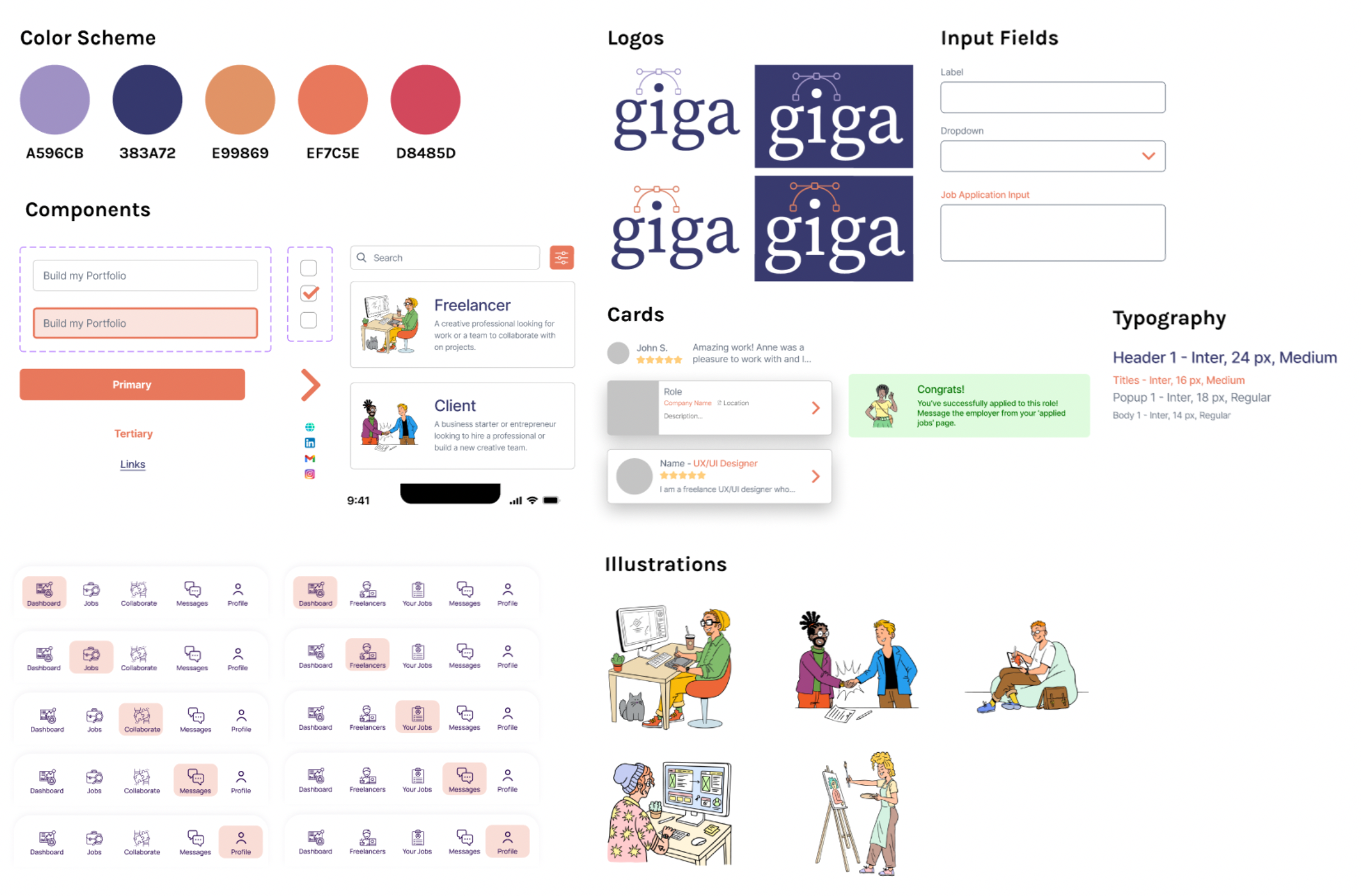
UI Kit
This is a screenshot of my UI Kit used for the Giga project. I designed it from scratch. It features the project's color scheme, logos, typography, and main components. The color scheme was created to establish a young and creative feel, playful but still remaining professional. Fun illustrations make the job hunt process more user-friendly.
Usability Testing
Usability Testing
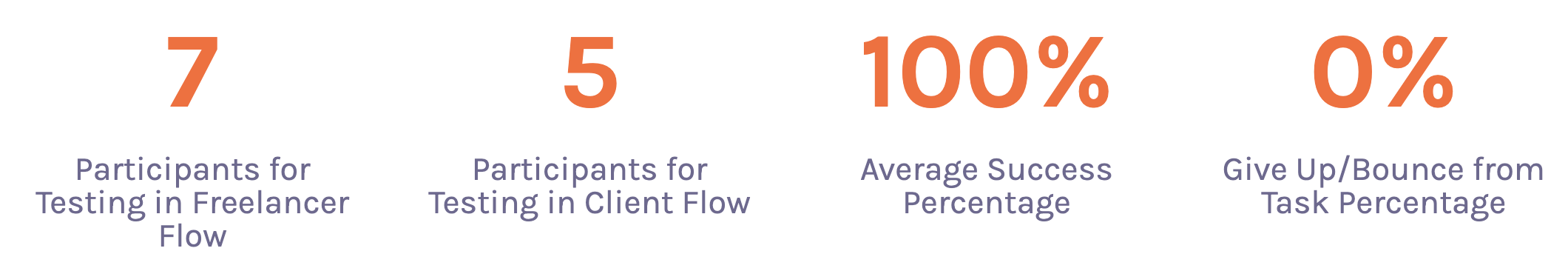
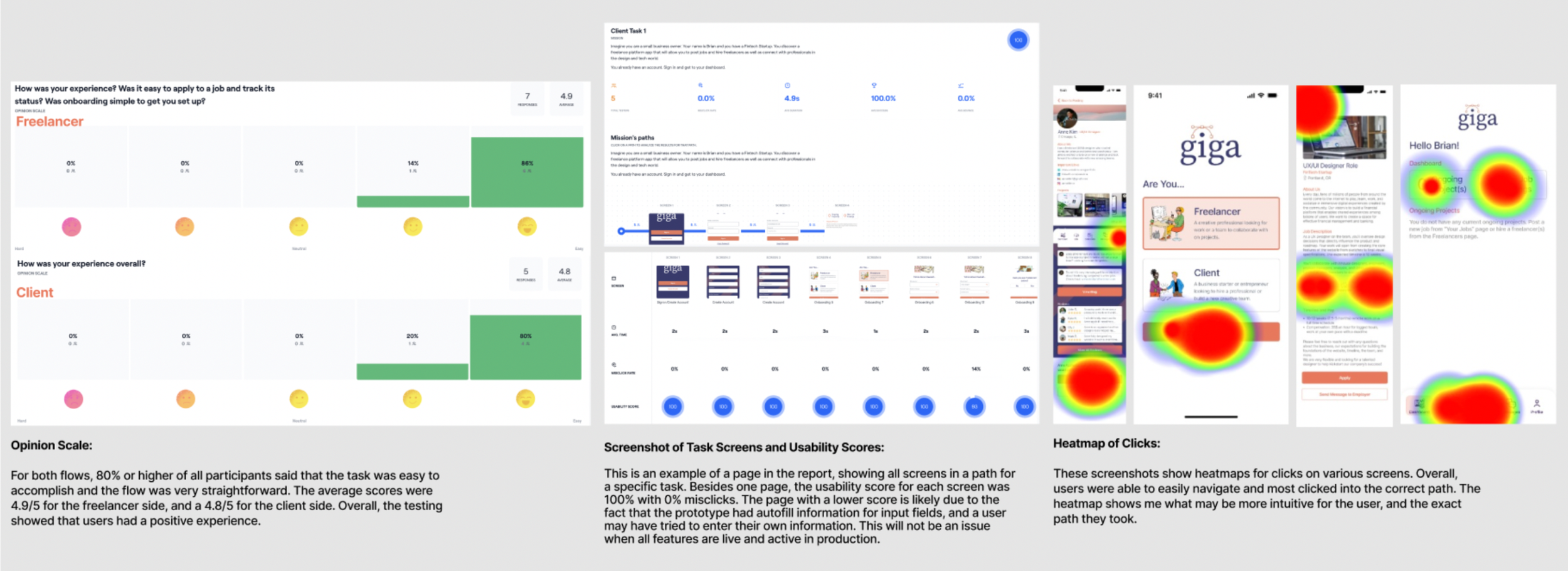
I created a fully-functional, high-fidelity prototype of the new flows using Figma. Using Maze, I created two tests with three tasks each and asked the recruited participants to complete them. Then I analyzed my results through a generated report, which showed misclick percentages, usability scores, user paths taken, and responses to my feedback questions.
Overall, my usability tests came back with high scores. Participants on both sides of the application were able to easily go through each task in a short amount of time. No participants gave up on the task and all of the participants followed the intended path.
Problems to fix:
Participants were confused in some tasks since the main navigation was not active for the test. This points out that there may be a better and faster path for users to take to complete a task. They still accomplished the task, but the main navigation has to be accessible at all times.
Some pages of the application have very small text. This needs to be fixed to the proper size for accessibility reasons.
In general, the feedback on my design was positive. I was excited to do final revisions and complete the project, as well as plan for what's next for Giga.
UI Design and Final Prototype
UI Design
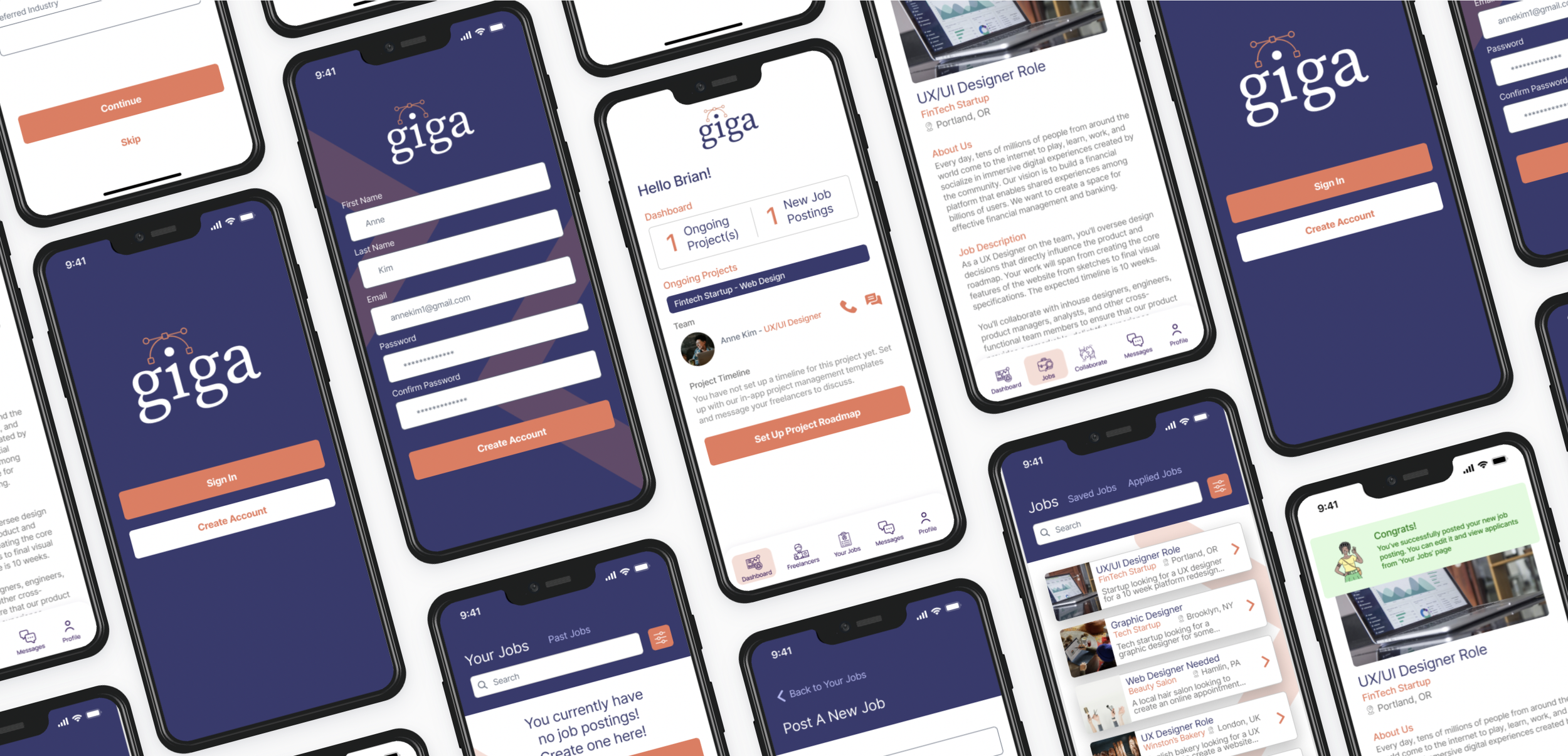
Using my logo design and component library, I created high-fidelity screens for each page for both flows. I used user-friendly illustrations to captivate the user and create a personalized experience with the onboarding questions. Giga was coming together. Once the usability issues were resolved, I revised my designs and the final screens in Figma. Below are images of all of the final screens.
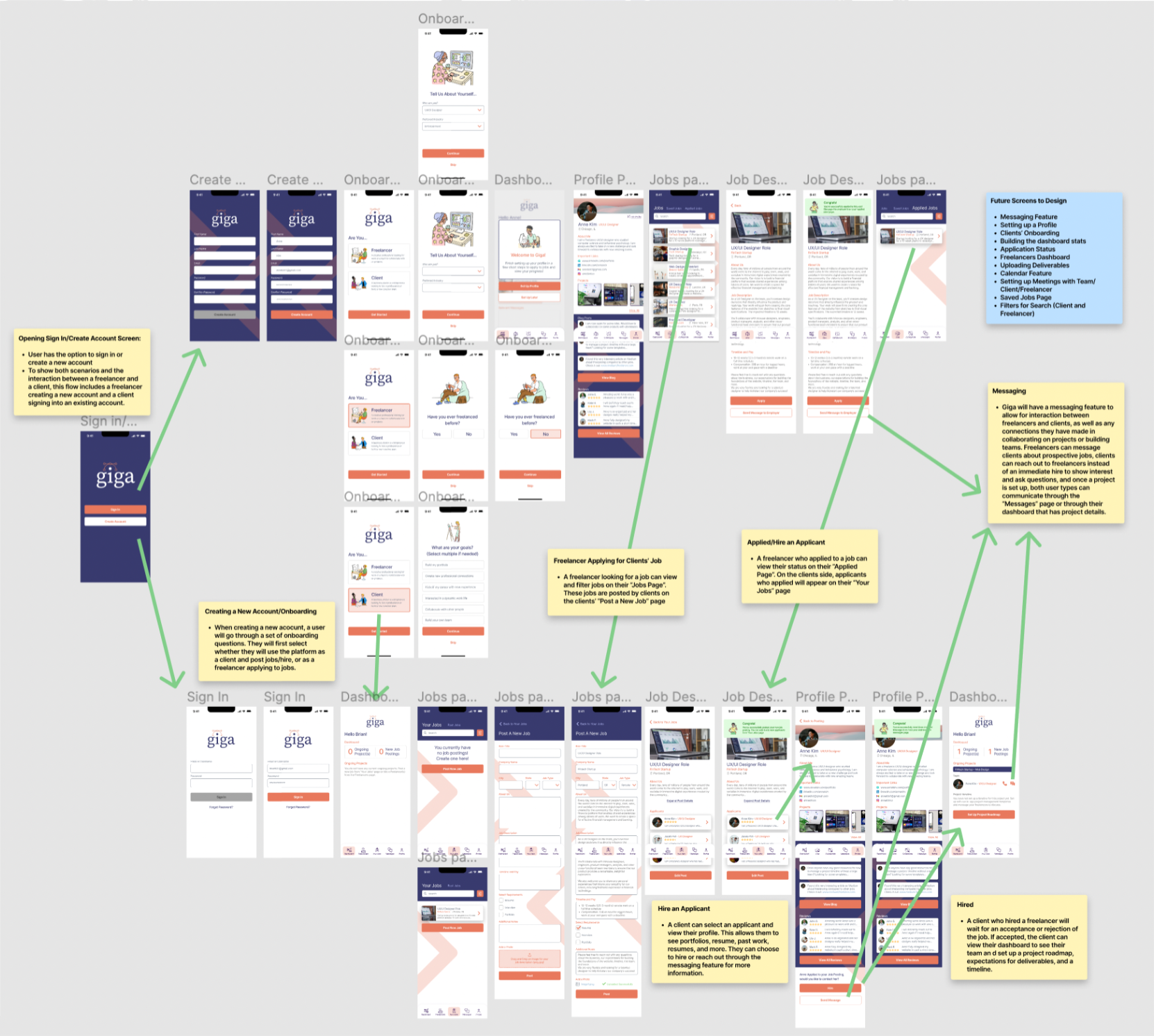
Identifying Interactions Between Two Types of Users
Before creating my final prototype, I created a map with the most important interactions between both types of users. This was extremely useful because it showed how the two flows would interact and work together, and how Giga accomplishes the goals of a freelancer/client personalized environment. This map is also a useful tool for people to understand the product who are not directly working on it.
Prototype
What’s Next?
Future Work
Giga is a platform with many features, and there are many opportunities for design and growth to create features and improve this project on a larger scale. In the future, I would love to continue building out some of the screens that were excluded from the MVP. Addressing the "nice-to-have" features would allow Giga to become a very personalized platform for freelancers to feel stable and work on unique projects while building connections, and for clients and small business owners to hire comfortably or grow their teams. This application is not complete, and future testing will be needed. I am excited that I had the chance to begin a process for something so useful and industry-focused for people in the tech and design world!